
Les wireframes sont des mises en page en noir et blanc qui définissent la taille et la disposition des éléments de l’interface utilisateur sur un écran. Ils mettent également en lumière les fonctionnalités, les zones de conversion et la navigation.
Pour que l’accent soit mis sur la structure, les wireframes ne comportent pas de couleurs, de polices, de logos ou d’autres éléments de conception.
Pourquoi les wireframes sont indispensables à tout projet
Les wireframes rassemblent vos idées et vos exigences fonctionnelles et vous aident à avoir une vue d’ensemble.
Les concepteurs de votre équipe travaillent sur la structure des écrans, affichent les principaux éléments, les informations et la composition préliminaire pendant le wireframing. Ils réfléchissent également aux moyens possibles pour les utilisateurs d’interagir avec votre produit (conception UX).
Il est beaucoup plus facile de repérer les points faibles du projet, les pièges et les fonctionnalités redondantes à ce stade. Il se peut que vous souhaitiez ajouter quelque chose de nouveau pour améliorer le produit ou même changer entièrement sa logique.
Tous ces changements sont faciles à gérer lors de l’élaboration du fil conducteur. Tout changement que vous proposez à ce stade n’a aucun effet sur le flux de travail de l’équipe. Ce n’est pas aussi simple au stade de la conception. Chaque changement à ce stade prendra plus de temps et, respectivement, plus d’argent que vous payez pour des services de conception UI/UX.
C’est la raison pour laquelle nous insistons sur la création de maquettes filaires pour nos clients avant d’aller plus loin. Ils vous aideront à éviter de nombreuses lacunes et à obtenir un produit de premier ordre à la fin.
Tracer des parallèles
Laissez-moi vous donner un exemple pour vous aider à mieux comprendre ce que sont les wireframes et pourquoi ils sont si importants. Il s’agit de la construction d’une maison.
En construisant une maison, vous pensez d’abord à la manière d’utiliser l’espace libre – où effectuer les communications pour l’électricité et l’eau. Ensuite, vous décidez comment placer tous les articles d’intérieur que vous avez achetés.
Une fois les plans prêts, vous commencez à décorer les pièces, à choisir la palette de couleurs et à effectuer d’autres travaux. Cela fonctionne de la même manière dans le monde de la conception numérique.
Pourquoi les wireframes sont-ils monochromes ?
Les wireframes ressemblent à cela afin de ne pas surcharger les écrans de styles et de vous permettre de vous concentrer sur la structure. En vous concentrant sur la fonctionnalité, vous pouvez voir les parties manquantes et identifier les points faibles.
Lorsqu’il y a des images et des couleurs sur un wireframe, notre cerveau commence à le percevoir comme un design. Dans ce cas, votre retour sur le wireframe peut être gâché car vous êtes distrait par les éléments visuels.
Types de wireframes
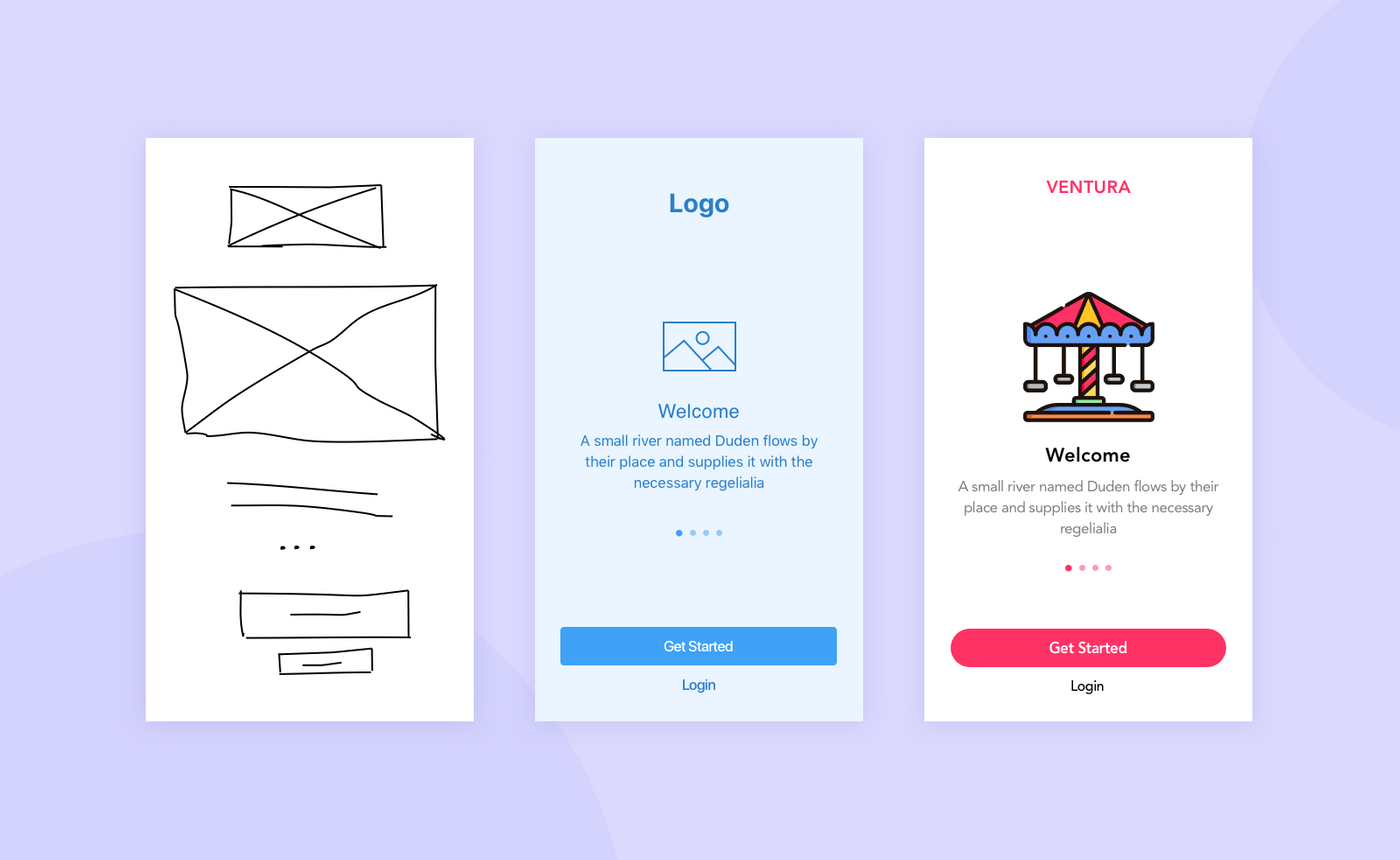
Il existe trois types de wireframes : basse-fidélité, moyenne-fidélité et haute-fidélité.
Examinons de plus près chacun d’entre eux.
Wireframes à basse fidélité
En général, les wireframes basse fidélité sont des croquis en noir et blanc dessinés sur une feuille de papier. Les éléments de l’interface utilisateur sont représentés par des carrés et des lignes sans aucun détail.
Ces wireframes sont conceptuels. Leur principal objectif est de permettre aux développeurs de comprendre le concept général. À leur tour, les développeurs peuvent faire des propositions pour la mise en œuvre.
Wireframes de moyenne fidélité
Les concepteurs utilisent une palette monochrome ou des nuances de gris pour créer des wireframes de fidélité moyenne. Bien qu’il soit toujours possible de les dessiner, il est préférable d’utiliser des outils spécialisés (Sketch, Figma, InVision).
Ces outils sont conçus pour créer des wireframes plus détaillés avec des éléments d’interface utilisateur réalistes. Les wireframes de fidélité moyenne permettent à l’ensemble de l’équipe de voir si une fonctionnalité supplémentaire se fond dans les fonctionnalités principales.
Wireframes haute-fidélité
Les wireframes haute-fidélité sont créés uniquement à l’aide d’outils de conception. La principale différence entre ce type de maquette et les autres est que la maquette ressemble à un produit prêt à l’emploi, avec des éléments parfaits au pixel près.
Ces wireframes peuvent être testés pour vérifier leur conformité aux exigences des personnes souffrant de différents types de déficience de la perception de la gamme des couleurs.
Prototypes cliquables et tests utilisateurs
Les wireframes peuvent être facilement transformés en prototypes cliquables. Ces derniers peuvent être remis aux utilisateurs pour être testés. Il est nécessaire de déterminer si la conception est pratique, d’identifier les éléments non évidents, etc. Cela aide les concepteurs à comprendre si l’expérience utilisateur répond aux objectifs de l’entreprise.
En d’autres termes, les prototypes cliquables permettent aux concepteurs de vérifier la convivialité de la mise en page dans tous les sens. Grâce aux résultats des tests, ils verront quels éléments sont redondants et doivent être supprimés, et quels éléments ne sont pas clairs pour les utilisateurs et doivent être repensés. De cette façon, vous obtenez un meilleur produit avant même la phase de développement et vous économisez de l’argent.
Détectant les schémas comportementaux, les tests sont le seul moyen de connaître les objectifs réels du public cible. Ils définissent à quoi doit ressembler le produit final pour bien fonctionner pour les utilisateurs finaux.
Avantages des wireframes
Résumons tout ce qui a été dit précédemment et soulignons les principaux avantages des wireframes :
- Ils permettent d’estimer le développement du projet avec plus de précision
- Les développeurs comprennent sur quoi ils vont travailler
- Le volume de données pour le design final devient plus clair
- Le développement ultérieur se fait sans arrêt pour apporter des modifications